畫圖基本上有兩種方法,在這邊就教如何使用一種叫做UIBezierPath的描繪筆劃路徑工具,並且把該路徑指派給CAShapeLayer來顯示在UIView上,而UIView與Layer之間的觀念則是大約如下:
UIView必須放在CALayer上,所以當UIView被創建在ViewController上時,同時也會自動建立一個CALayer
而另一種方法關鍵字為CGContext,如果有興趣可以去Google搜尋。
OK,進入正題!
首先我們要先知道,一個ViewController一定會有一個底圖的UIView,那我們現在新建一個專案,就會有一個ViewController了,我們就用這個ViewController來畫圖吧
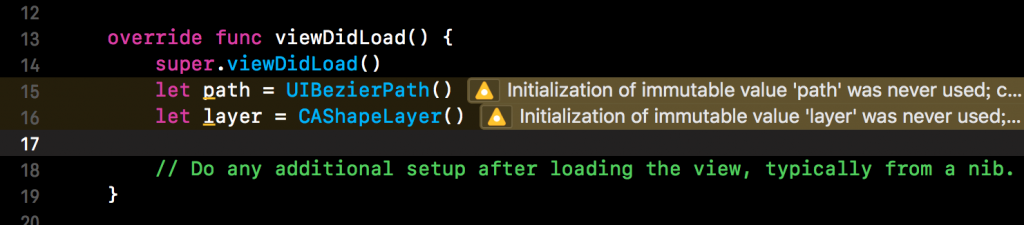
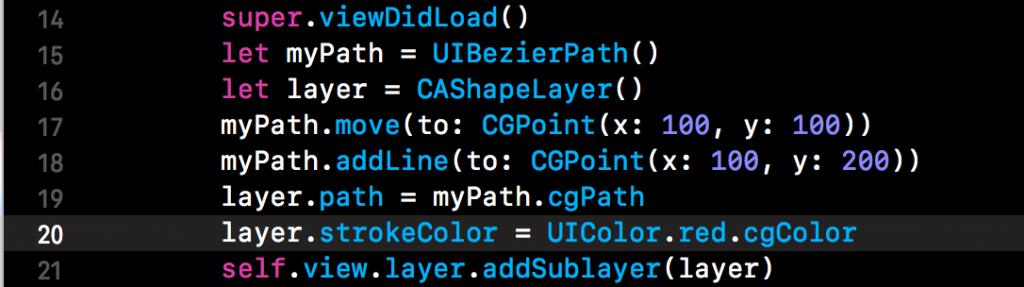
第一步先初始化一個UIBezierPath,還有一個要來被賦予路徑的CAShapeLayer
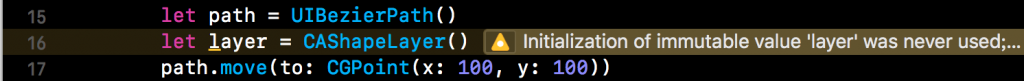
再來我們要來使用畫筆來畫出線(也就是path),我們想像畫畫的時候會在想要畫的地方先下筆接觸畫紙(還沒有畫的動作),這個動作在UIBezierPath裡面有個函數叫move像是下圖,他可以帶入一個CGPoint表示下筆的位置,我們這裡假設座標(100,100)
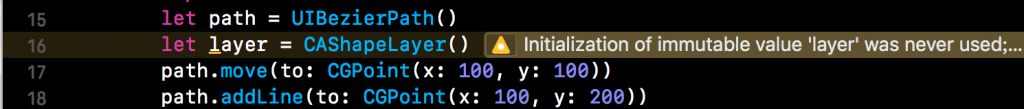
再來我們要拖拉畫筆到想要的位置,這樣就能畫出一條直線,拖拉的這個動作我們使用addLine,這裡假設我要把畫筆拖拉至(100,200)
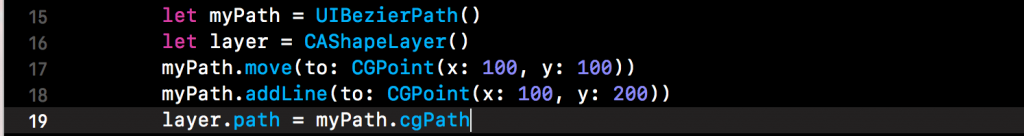
好了!這樣我們的筆畫路線就已經繪製完畢,但是這時候如果你run了程式碼會發現什麼都沒有,因為我們繪製完的路線並沒有一個圖層可以讓他顯示出來,這個時候我們要用之前新增的圖層來存放繪製完成的直線,也就是像這樣,把繪製好的Path指派給Layer的Path,且Layer要的Path是CGPath的型態所以我們需要轉換
再來我們要改變圖層畫筆畫出來的顏色,因為預設是透明,所以就算畫完了也看不到!那這個顏色屬性叫做strokeColor,這邊假設給紅色但是跟上面的Path一樣,Layer的顏色要求的是CGColor我們這邊也要做轉型,給完顏色後就可以把這個Layer加入到我們主畫面的ViewController上的View
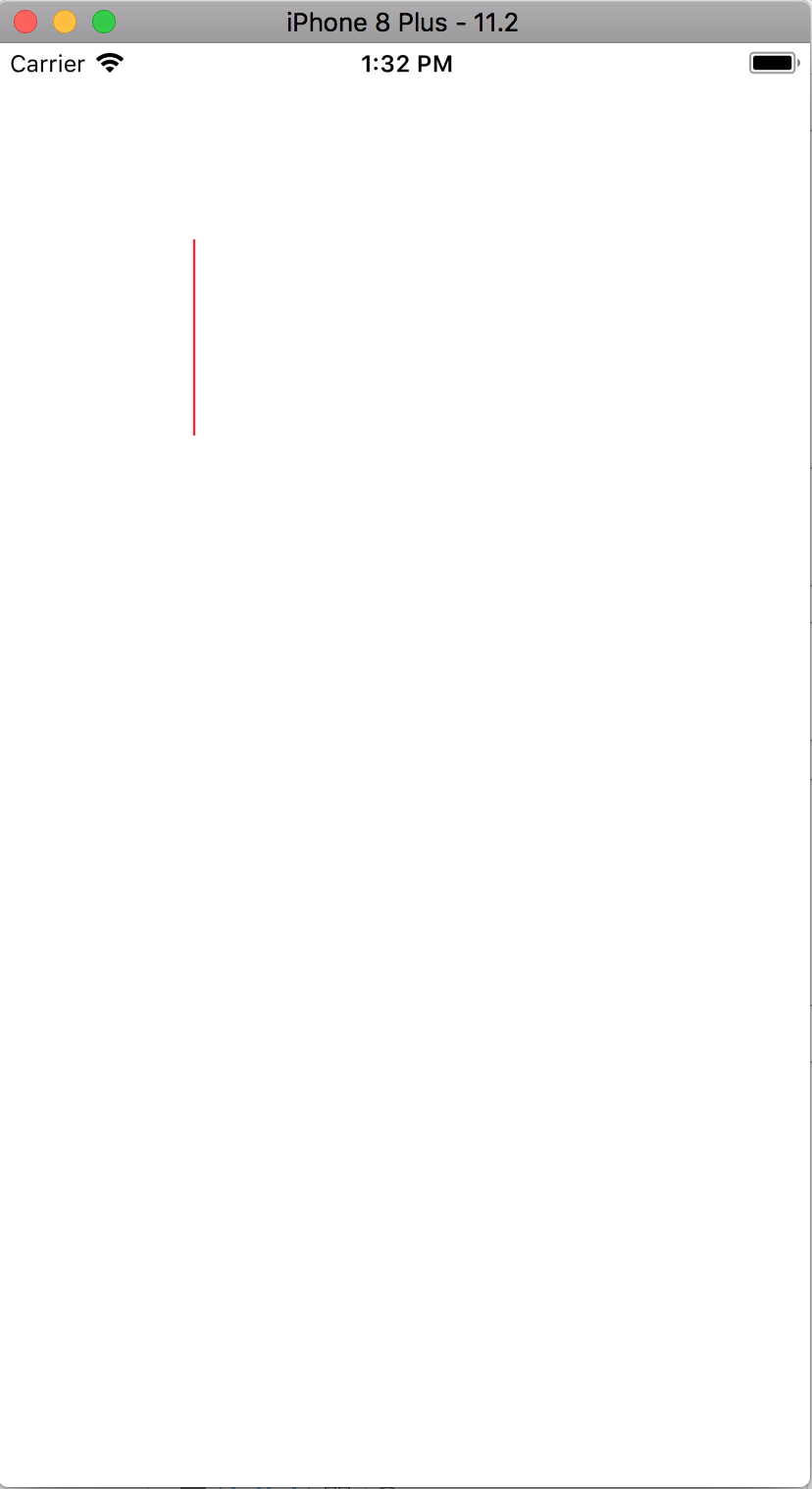
接著我們按下Run在模擬器上面看看,就會看到我們的線囉~
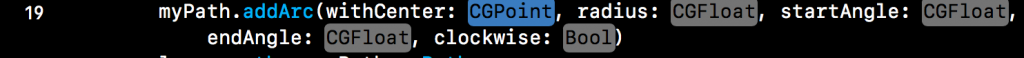
再來介紹一下圓形,圓形在UIBezierPath的建立方式是像這樣的
withCenter:圓心
radius:半徑
startAngle:開始角度(徑度)
endAngle:結束角度(徑度)
clockwise:順時針或逆時針畫圓(true為順false為逆)
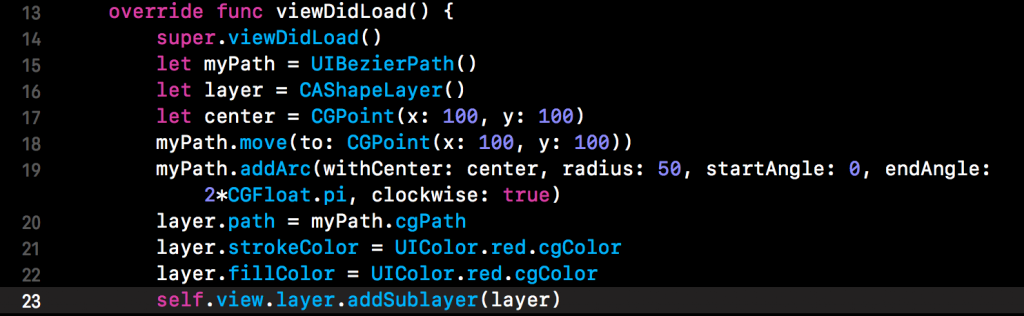
好再來我們先宣告一個點當作圓心,緊接著呼叫畫圓的方法addArc,半徑先設為50,然後因為圓是一個有面積的圖形,所以我們要給他中間填滿的顏色,在Layer裡面的方法叫做fillColor,給定顏色的方式跟上面畫筆顏色也是一樣的,完成後程式碼如下
再來看看模擬器的畫面
這次的教學就到這邊囉!掰掰
